There are lots of different tools you can use when building a mobile app.
You can, of course, write a different version of the app for each platform. This gives you the greatest power and ability to leverage each mobile operating system, but at the cost of having to create at least two versions of your app. There are also options to “Write once, run anywhere,” but those also have limitations — you may have to compromise some goals, but you can also move quickly and with a lower cost.
Today, we’re going to talk about one such tool that will enable smooth and easy-peasy cross-platform mobile app development: Flutter.
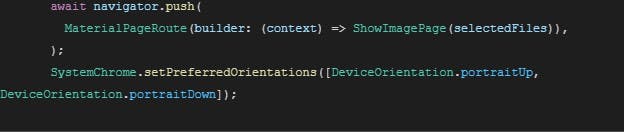
More specifically, how you can manage orientation through navigation changes.
Setting the Stage
Before we begin, let me set the stage for you: I was writing a little app to quickly switch between two photos/screenshots on my Android phone. The Images app that comes with my Android phone has nice slide transitions, but I needed an instant redraw to detect differences. Not a huge use case, but it took enough time to make an app worthwhile.
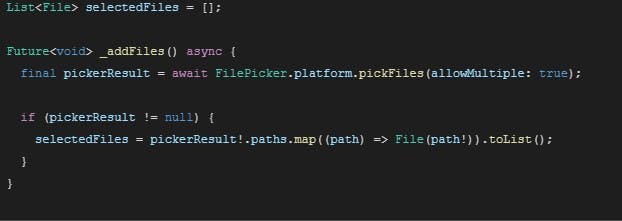
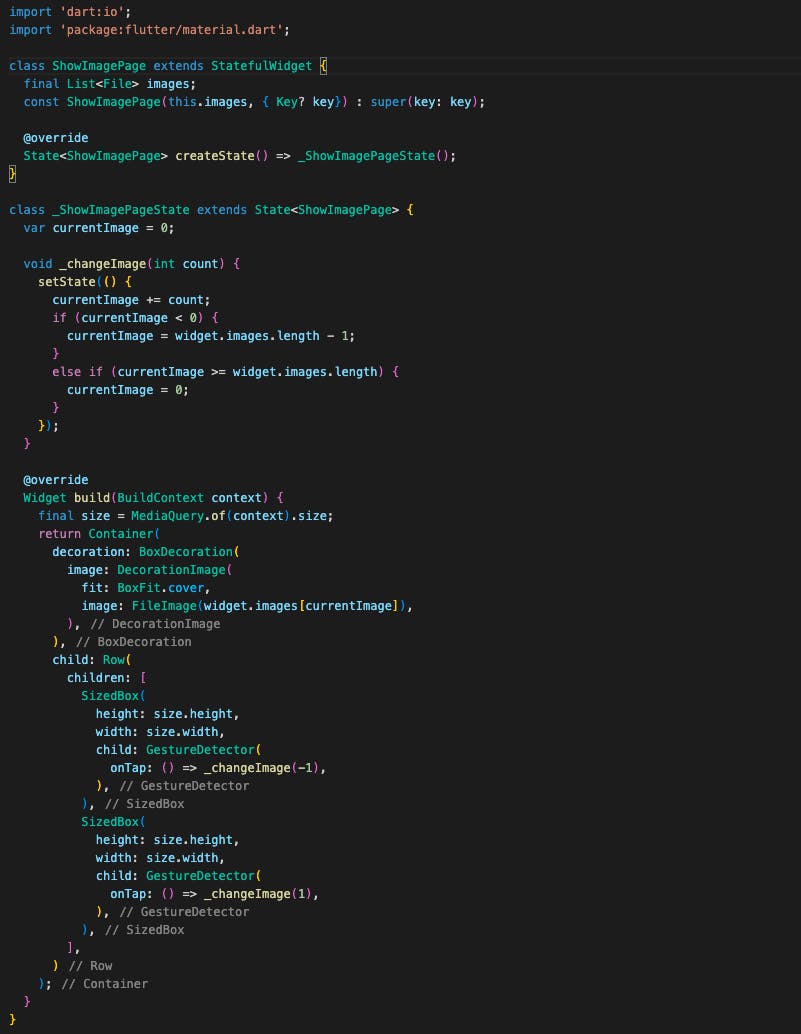
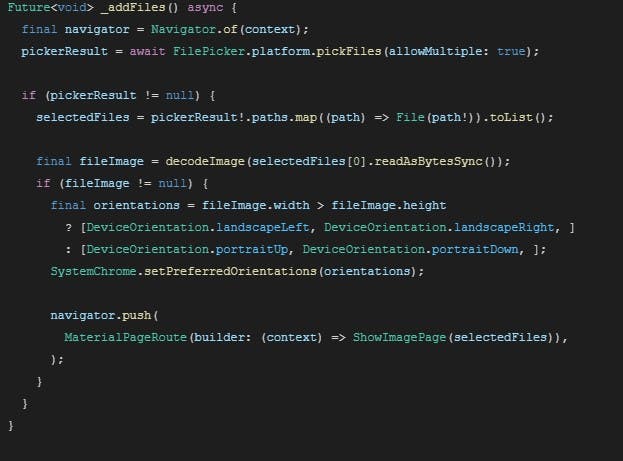
It was (and is) a very simple app — you open a screen that allows you to select any number of images from the device, then go to a second screen that would let you advance between images.
The easiest way to start any Flutter app is with the ```flutter create``` command. Once the app structure has been created, I go in and clean out all the helpful comments so that I can focus on the code.
Flutter in Action
The best way to demonstrate the sheer awesomeness that is Flutter is to work through an example together.
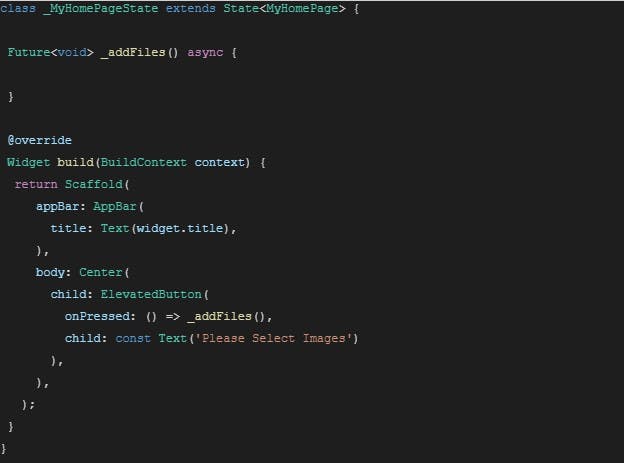
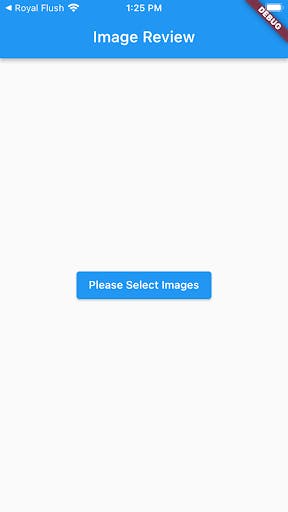
We’ll start by creating our main page by replacing the _MyHomePageState class with something just a tad simpler — a single button in the center of the page, which, for now, will do nothing.
```