FLUTTER WIDGET TESTING
I’m sure I don’t have to tell you how important automated tests are to the software development process. Even if they didn’t have other advantages I’d write tests just so I could have that sense of security when changing things in an application. Most every framework and language has some sort of testing ability built into it and Flutter is no different. However the documentation for widget testing in flutter is pretty poor. This post should get you over some of the gotchas I faced.
If you’re new to Flutter then one of the key observations is that everything is a widget. Widgets are composed of other widgets and it’s widgets all the way down. Frequently we’ll have some complex user interaction in these widgets. This is something we want to test.
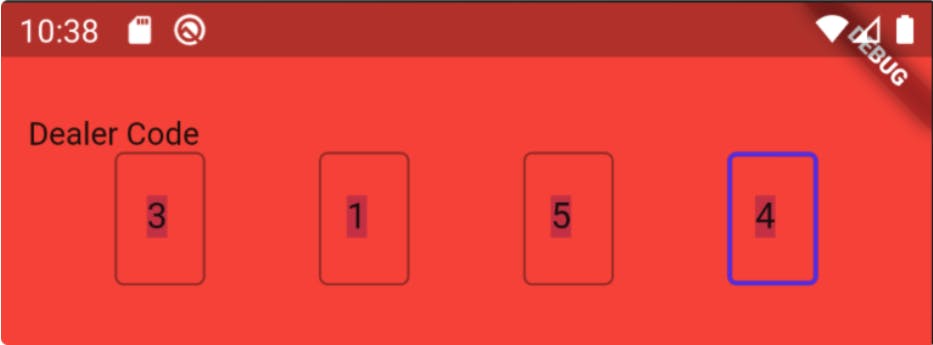
To give us something to work with let me show this data entry screen (super rough right now).