

Low Fidelity Clickable Wireframing
Let's Talk Lo-Fi Wireframes
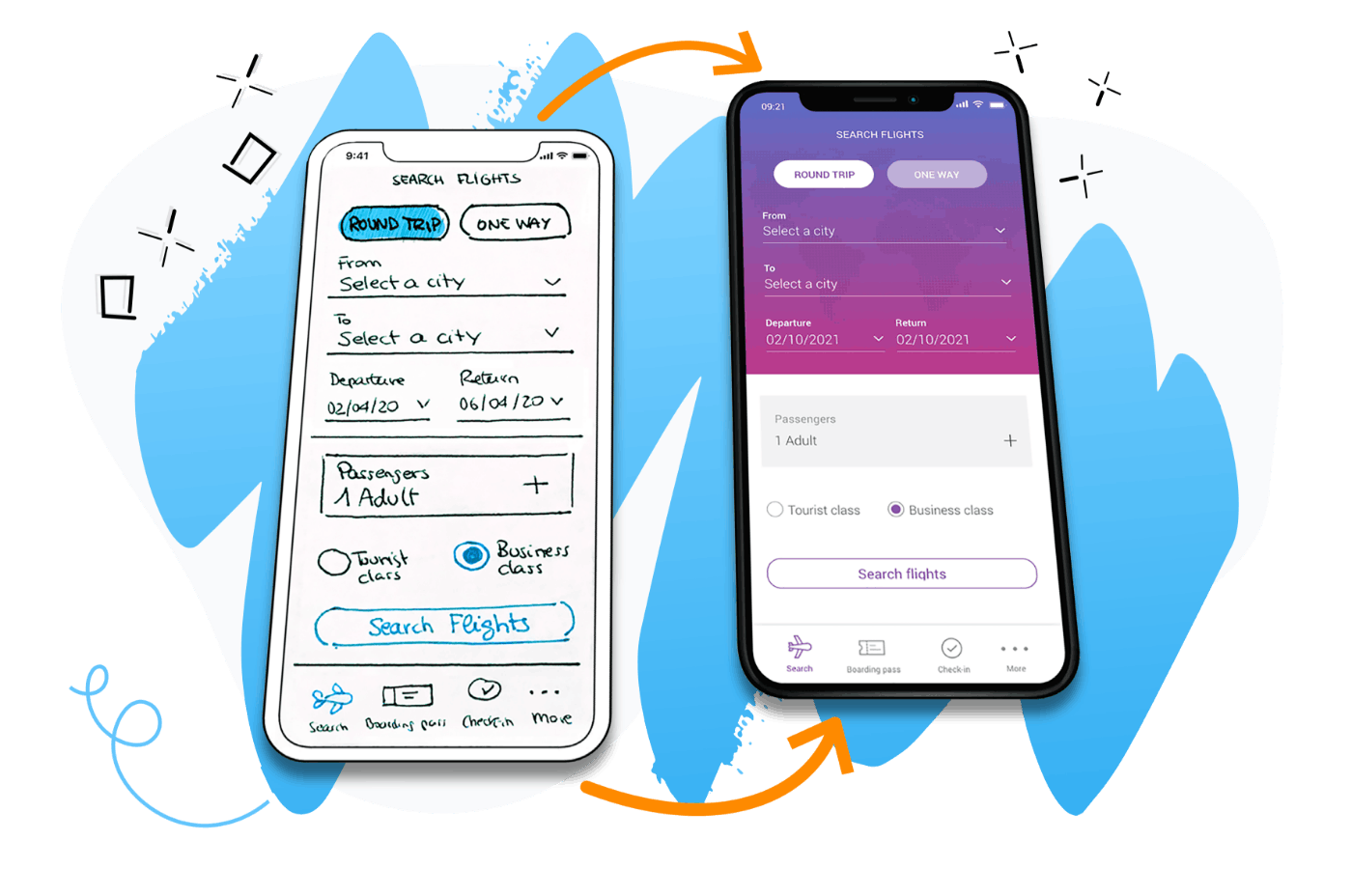
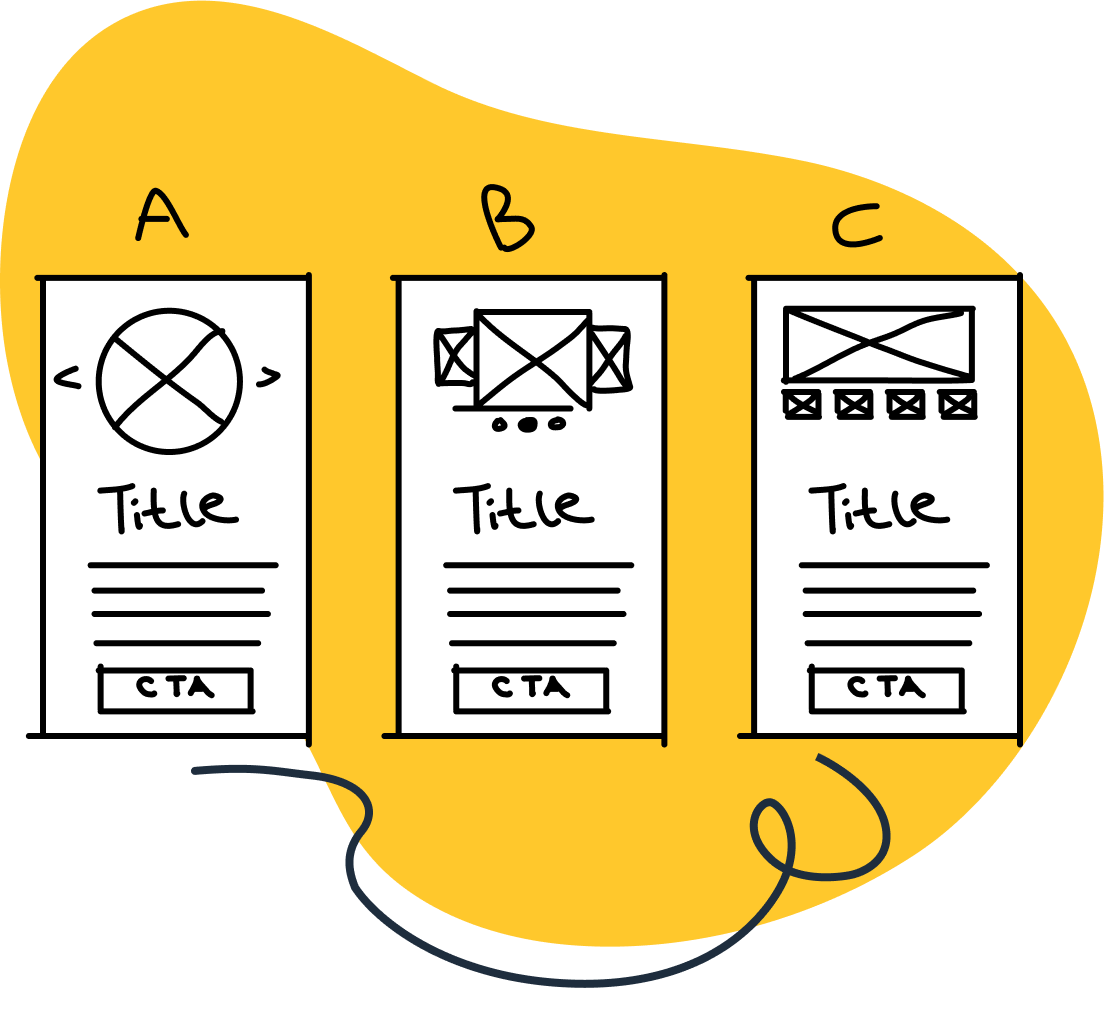
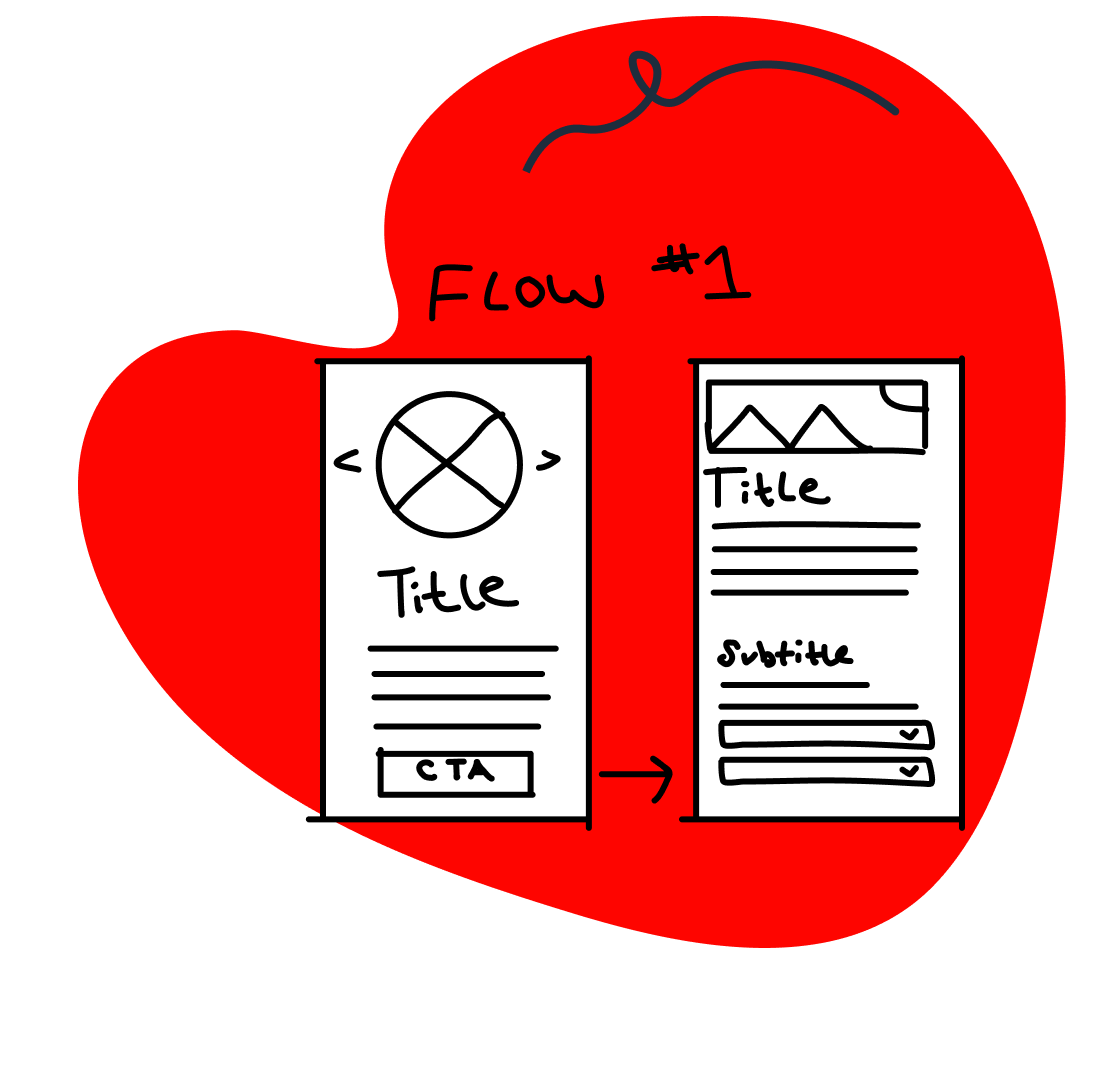
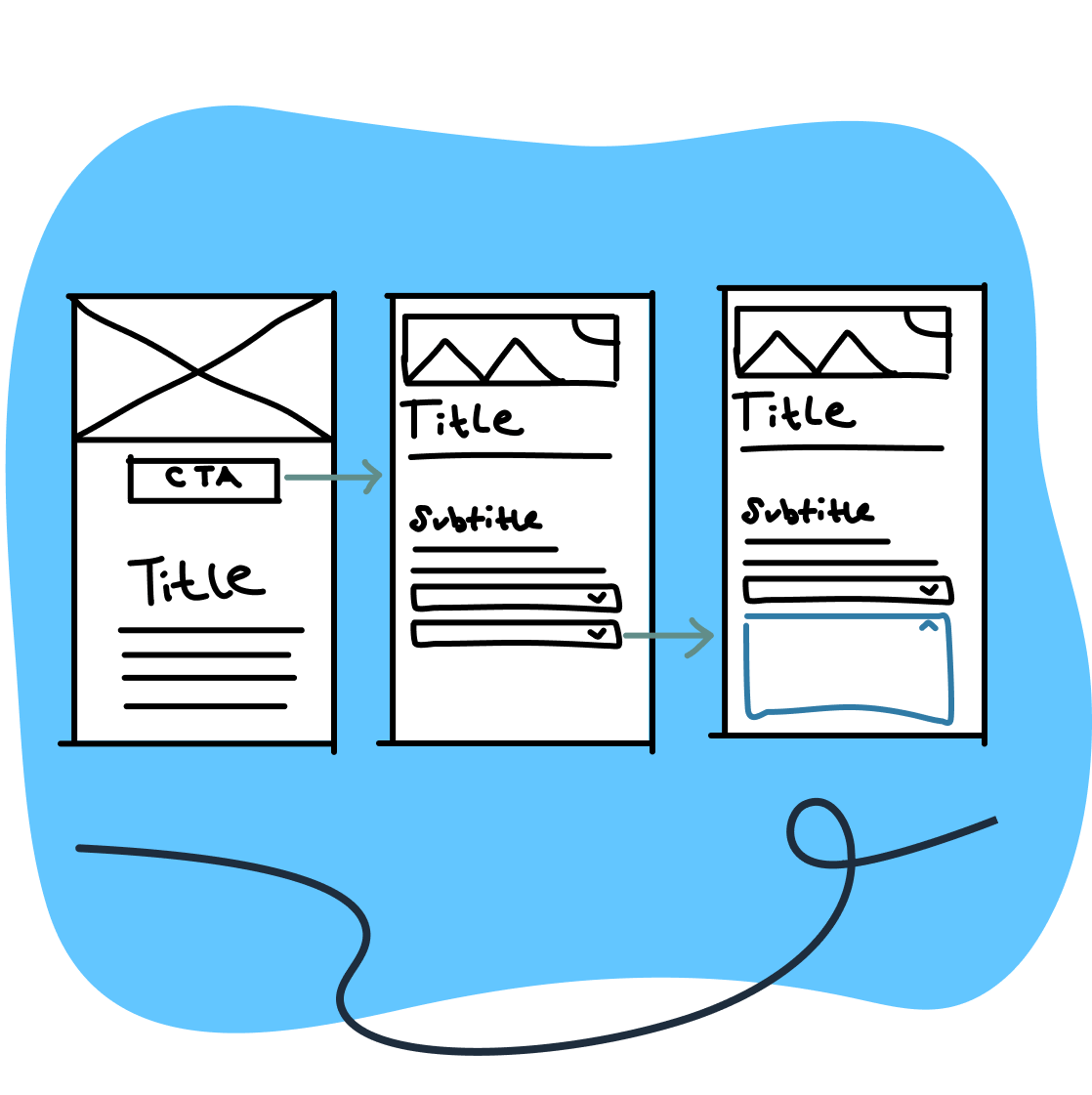
Low-fidelity (lo-fi) wireframes and prototypes are essential for product design and development. Like a blueprint, lo-fi wireframes are a basic visual representation that use simple shapes and text to show where buttons, menus, etc. will be located. Prototypes are similar but also include basic interactions to show user interaction.
These tools help designers focus on the product's core workings without getting wrapped up in the visual design that can be hashed out later. As clear overviews of the product design, lo-fi wireframes and prototypes facilitate quick iterations, identification of issues, and keep the "big idea" of the product at the forefront.


What Do Our Low-Fidelity Wireframes Include?
Our low-fidelity wireframes are the building blocks of your product's design. They are an integral part of the overall process that capture the product’s essential features and enable quick visualization and iteration, forming a clear pathway for developing more refined designs — without the complexity of detailed visuals.
Basic Layout
Outlining the fundamental structure of web pages or app screens, like where the header, footer, search bar, and main content will be.

Navigation Elements
Menus, breadcrumbs, and buttons show how users will move through your product and ecosystem of pages.

Content Zones
Generic placeholders for text, images, and other media, helping visualize how information will be organized and displayed.

Interaction Design
Sketches of interactive elements, indicating how your users will interact with different parts of the product.


Why Do You Need a Lo-Fi Wireframe and/or Prototype?
You might be wondering why you should consider using a lo-fi wireframe. Is it really necessary? Can’t we just skip to the high-fidelity clickable prototyping portion of the process? There are a few reasons why using low-fidelity wireframes first can be beneficial. Let’s take a look:
Capturing Ideas
Low-fi wireframes are quick to create so you can get valuable ideas out of your head, maintaining momentum for you and your team.

Foundational Work
A low-fidelity wireframe’s lack of detail can help your team focus on the fundamental functionality of your product and its user experience.

Gets the Ball Rolling
By using a lo-fi clickable wireframe, you can start creating without a lot of time-consuming technical details.

Identify Areas of Improvement
With a lo-fi structure, it’s easier to spot bigger issues. It’s also super easy to make changes before committing.

Easily Share the Blueprints
Lo-fi clickable wireframes are an easy way for key stakeholders who might not have technical knowledge to understand.


“Lo-fi wireframes can be an excellent way of visualizing requirements and getting everyone on the same page early on.”
Are you ready to visualize — and actualize — your product idea?

Low-Fidelity Wireframing Success Stories

Our Arsenal of Lo-FI Wireframing Tools
Insight From Our Product Experts
A low-fi wireframe is the first visual representation of a designer's idea. It ensures that the developers and clients get a clear understanding of the functionalities and designs that the software needs to support. Learn more about the unique way we approach low-fidelity wireframing.