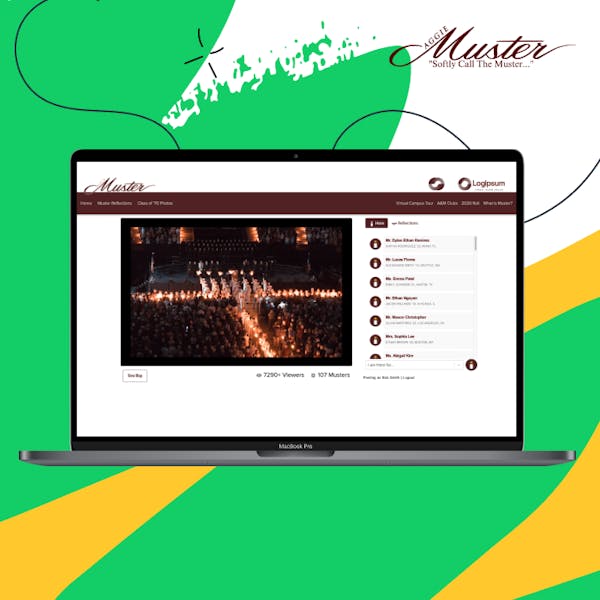
From HI-FI Wireframes to Clickable, Interactive Prototypes
High-fidelity wireframes and prototypes are typically used towards the end of our discovery phase, just before the implementation stage. This is after we've identified and validated key problems, and made essential decisions about the layout, content, and expected functionality of the product.